포토샵 없이 간단하게 썸네일 만드는 방법
- 블로그
- 2019. 6. 23. 00:14

썸네일이란 무엇인가?
썸네일(Thumbnail)이란, 엄지손가락(Thumb) + 손톱(nail)의 합성어로 엄지손톱을 의미하는 단어입니다. 국립국어원의 외래어 표기법에 따르면 섬네일이 맞는 표현이라고 합니다만, 섬네일이라고 하면 짜장면을 자장면이라고 하는 것처럼 느낌이 없는 것 같아서 저는 썸네일이라고 하겠습니다. 우리말로 표현했을 때는 마중 그림이라고 한다는데 잘 표현한 것 같습니다. 원래 있던 사진을 엄지 손톱으로 작게 표현한 것에서 유래했다고 합니다. 그래서 유튜브나 블로그, 그 외의 미디어 매체에서 본 내용을 보기 전에 그 내용을 대표하는 작은 사진 한장을 의미합니다.
썸네일이 왜 중요한가?
'제목은 그 작품의 얼굴이다.'라는 말이 있습니다. 기자들이 기사를 쓸 때도 어그로성이 강한 제목을 사용하기도 합니다. 그만큼 많은 사람들이 수많은 글 중에서 읽을 글을 선택하는 기준은 글의 제목입니다. 글에서 제목이 중요하다면, 영상이나 블로그에서는 바로 썸네일이 제목입니다. 유튜브에서도 시청할 영상을 고르거나, 포털 사이트에서 검색을 통해 최종적으로 들어갈 블로그를 선택할 때 보는 것이 썸네일입니다. 따라서 독자들이 많이 필요한 기자나 책의 경우는 제목이, 유입이 필요한 유튜브나 블로그에서는 썸네일이 굉장히 중요합니다. 뿐만 아니라 블로그에서는 썸네일을 깔끔하게 작업하는 것이 블로그에 전체적으로 깨끗한 느낌을 줍니다. 한번 제 블로그로 비교해보겠습니다.


첫 번째 이미지는 썸네일 이미지를 따로 제작하지 않고 게시물들을 올렸을 때의 홈화면입니다. 두 번째 이미지는 썸네일 이미지를 따로 제작하고 대표이미지로 설정한 후의 홈화면입니다. 썸네일을 따로 제작하지 않았을 때도 최대한 깔끔한 이미지를 대표 이미지로 선택했습니다. 하지만 정확히 똑같은 크기의 이미지로 제작할 수 없기 때문에 양쪽이 짤려서 보기에 안좋기도 할 뿐더러 게시물을 대표하는 이미지라고 하기엔 부족합니다. 반면 썸네일을 따로 제작한 경우에는 한 눈에 제목이 들어오면서 전체적으로 보기도 좋고 깔끔함을 느낄 수 있었습니다. 이렇게 썸네일은 굉장히 중요합니다. 처음에는 포토샵으로만 깔끔하게 썸네일을 만들 수 있는 줄 알았습니다. 저는 포토샵을 못하기 때문에 썸네일을 만들 생각도 못했지만, 포토샵 없이 간단하게 깔끔한 썸네일을 만들 수 있는 방법을 알았습니다. 이미 올린 게시물들도 하나씩 썸네일을 제작해서 넣어줄 생각입니다. 그럼 포토샵 없이 썸네일을 만드는 방법을 알려드리겠습니다.
포토샵 없이 썸네일 만드는 방법

우선 호주에서 만든 무료 그래픽 디자인 편집 사이트인 canva에 접속합니다. (이 포스팅 하단에 링크를 첨부하겠습니다.) 홈페이지에 접속하면 처음 보이는 홈 화면은 위 사진과 같습니다. 이 홈페이지는 다양한 사진들과 텍스트 및 여러 이미지 도구를 제공합니다. 그런 도구들로 자신의 디자인 및 사진, 썸네일을 제작할 수 있습니다. 먼저 회원가입을 하고 로그인을 합니다. 그리고 왼쪽의 '디자인 만들기'를 클릭합니다.

'디자인 만들기'를 클릭하면 다양한 사이즈의 템플릿들이 나옵니다. 그 중에서 본인이 만들고자 하는 썸네일 크기에 맞는 템플릿을 선택합니다. 인스타그램의 경우는 정사각형(1:1), 티스토리 블로그 썸네일의 경우는 1920x1080 (16:9)을 선택합니다. 저도 티스토리 썸네일을 제작할 것이기 때문에 위의 1920x1080 사이즈의 프레젠테이션을 선택했습니다.

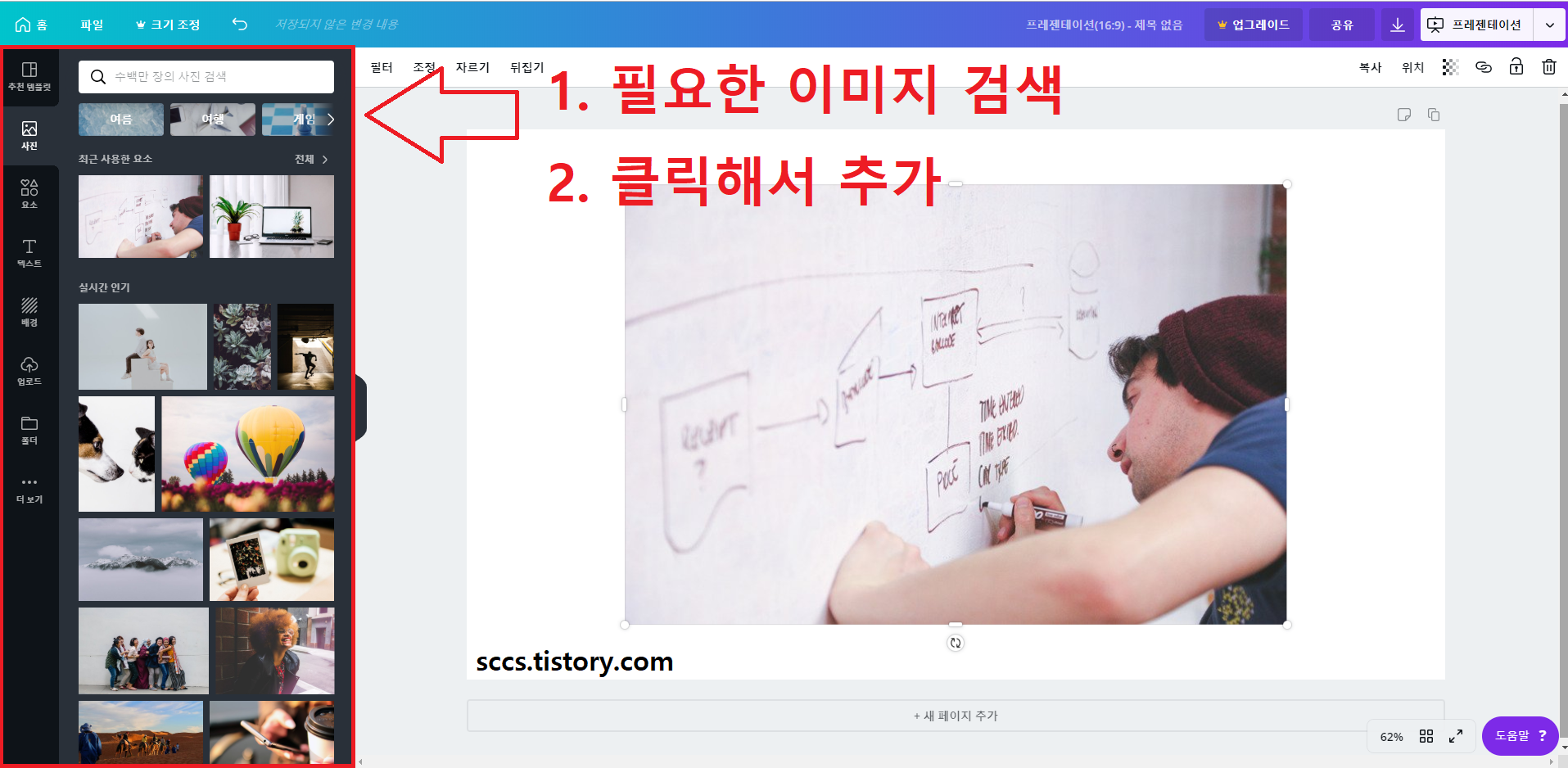
원하는 사이즈의 템플릿을 선택하면 위 사진의 화면이 나옵니다. 오른쪽의 흰 화면이 최종적으로 저희가 만들 썸네일의 도화지가 됩니다. 이제 흰 화면에 사진과 여러 이미지 도구, 혹은 텍스트 등을 추가하여 썸네일을 만들 수 있습니다. 그리고 필요한 요소들은 왼쪽의 탭에서 골라서 추가 할 수 있습니다. 우선은 배경사진을 넣기 위해 사진 탭에서 특정 검색어로 검색한 후 괜찮은 사진을 클릭하여 추가합니다.

사진이 추가되면 사진을 도화지 사이즈에 맞도록 크기를 조절합니다. 그 후 이 사진은 텍스트 뒤쪽에 깔리는 배경사진이 되어야 하기 때문에 흑백사진으로 바꿔줘야 합니다. 사진을 클릭한 후 위쪽의 필터를 클릭하면 왼쪽에 필터들이 생깁니다. 여기서 그레이 필터를 선택한 후 이미지에 따라 약 80~100까지 설정해주면 배경이 완성됩니다.

배경이 완성되면 왼쪽의 '요소' 탭에서 다양한 이미지 요소로 썸네일을 꾸며줍니다. 저는 텍스트의 테두리를 설정해주도록 하겠습니다. 네모난 틀을 선택하면 역시 도화지에 추가됩니다. 역시 크기 조절과 화면 위쪽에 있는 색상조절을 해줍니다.

그리고 마지막으로 썸네일에 들어갈 제목을 넣어줍니다. 왼쪽의 '텍스트' 탭을 클릭하고 원하는 폰트의 텍스트를 클릭하여 추가해줍니다. 도화지에 추가된 후에도 폰트와 크기를 바꿀 수 있습니다. 추가된 폰트의 제목을 원하는대로 바꿔줍니다. 그리고 원하는대로 꾸몄다면 오른쪽 위의 저장버튼을 눌러주면 도화지 내의 썸네일 이미지가 다운로드 됩니다.
포스팅에 사용된 홈페이지
놀랍도록 간단한 그래픽 디자인 소프트웨어 – Canva
팀원들과 함께 아름다운 디자인을 만들어 보세요. Canva가 제공하는 드래그 앤 드롭 기능 및 레이아웃을 사용해 명함, 로고, 프레젠테이션을 디자인하고 공유하고 인쇄하세요.
www.canva.com
썸네일, 포토샵, 포토샵 없이 썸네일 만들기, 썸네일 만들기, 티스토리 썸네일, 블로그 썸네일, 블로그 썸네일 만들기, 캔바, 썸네일 뜻, 블로그 팁, 블로그 노하우, 간단하게 썸네일 만들기, 썸네일 만드는 방법 등에 대한 내용을 담고 있는 포스팅입니다.
도움이 되셨다면 로그인이 필요 없는 ♡ 클릭 부탁드립니다!
'블로그' 카테고리의 다른 글
| 티스토리 유료스킨 후기 및 추천 - JB SKIN 131 (6) | 2019.06.29 |
|---|---|
| 애드센스 일치하는 콘텐츠 광고 활성화와 자격 조건! (23) | 2019.06.28 |
| 내 블로그는 몇 등일까? 내 블로그 순위 및 키워드 확인하기! (4) | 2019.06.18 |
| 티스토리의 구독 기능에 대한 생각과 티스토리가 나아가야 할 방향 (11) | 2019.06.14 |
| 초보 블로거들의 흔한 실수, #태그란 무엇일까? (7) | 2019.06.05 |









